Google Tag Manager, Google Analytics and Gatsby
Part 2
byAlex Fenwood Hughes
March 20, 2019
In this guide, we will start tracking page views for our website using Google Tag Manager (GTM), Google Analytics (GA) and GatsbyJS.
This is part 2 in a series on GTM, GA and Gatsby. If you need a general overview of GTM and instructions on how to get started, see Google Tag Manager and Gatsby (Part 1).
Sign up for GA
If you haven't signed up for GA yet, go to analytics.google.com to get started.
Connect GTM to GA
Get GA Tracking ID
Next, to connect GTM to GA, we will need your GA tracking ID.
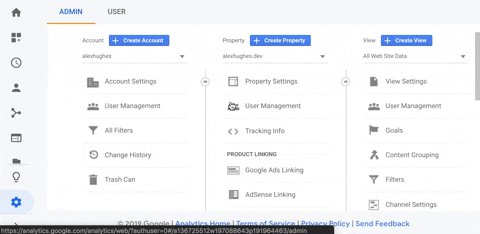
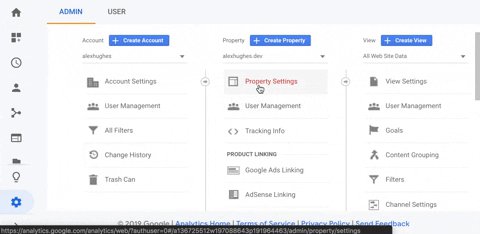
From the GA dashboard, click Admin, and then click Properties. Copy the Tracking Id for the next step.

Create GA Variable in GTM
We are going to connect GA to your site in order to keep track of page views. Let's add a GA variable so that we can reference the GA tracking ID without having to look it up every time we want to use it.
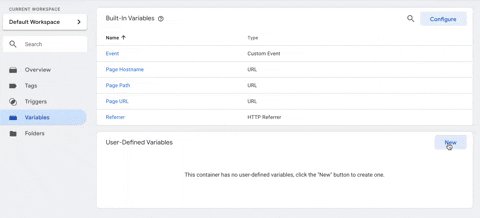
- From the GTM Workspaces, page, click Variables on the left
- Under User defined variables, click New.
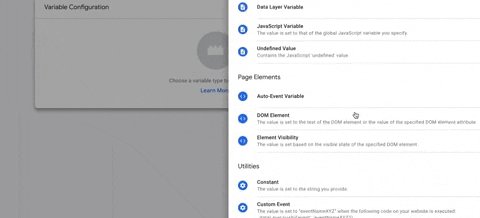
- Click in the box to configure the variable
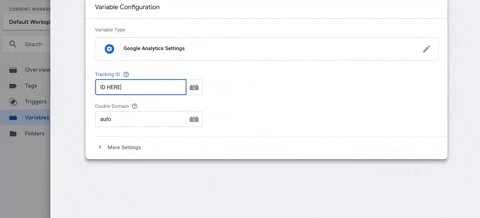
- Select Google Analytics Settings
- Paste your Tracking ID
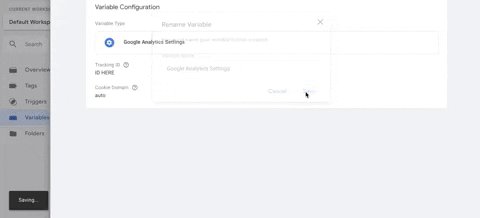
- Name your variable (e.g. Google Analytics Settings)
- Save

Now we can reference Google Analytics Settings whenever we need to get the GA Tracking ID. Variables are super handy!
Create a Page View Trigger in GTM
Let's create a Page View trigger so that we can track page views for our site.
NOTE: Triggers are conditions that fire tags when the conditions are met.
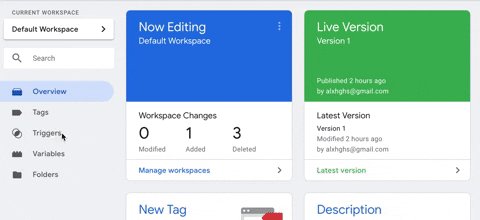
- From the GTM Workspaces page, click Triggers on the left
- Click New
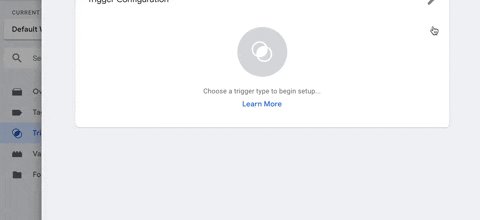
- Click on then pencil icon to edit the trigger
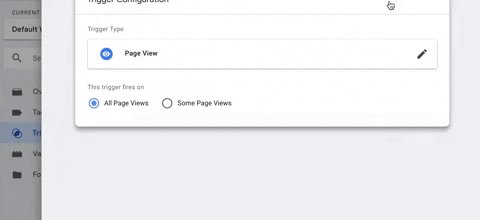
- Select the default Page View
- Click Save
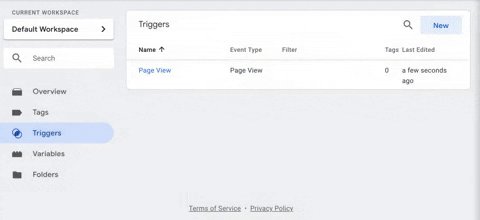
- Name your trigger (e.g. Page View)
- Click Save

Create a Page View Tag in GTM
Let's create a Page View tag so that we can track page views for our site.
NOTE: Tags are scripts that we can fire based on certain conditions (triggers)
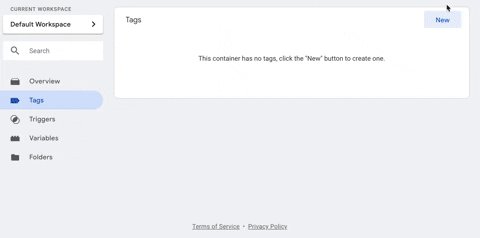
- In GTM, click on Tags
- Click New
- Click on the pencil icon to edit the tag
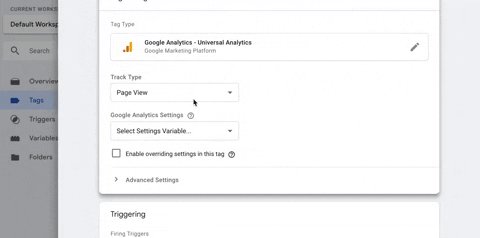
- Click Google Analytics - Universal Analytics
- Select the {{ Google Analytics Settings}} variable (or whatever you named it)
- Make sure the Track Type is Page View
- Click on Triggering
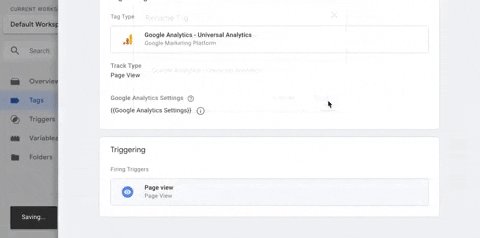
- Select Page View
- Click Save
- Name your tag (e.g. Google Analytics - Page View) and save

Publish your changes
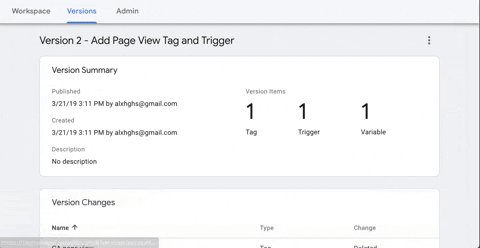
Google Tag Manager has a versioning system, so in order for your changes to go live you must publish them.
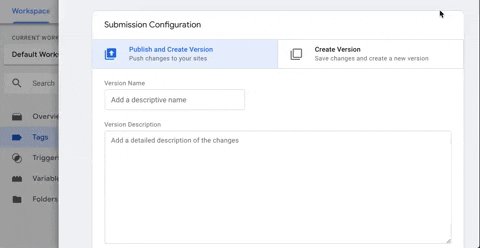
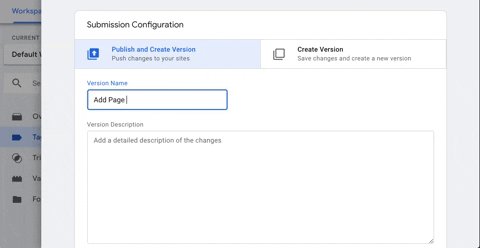
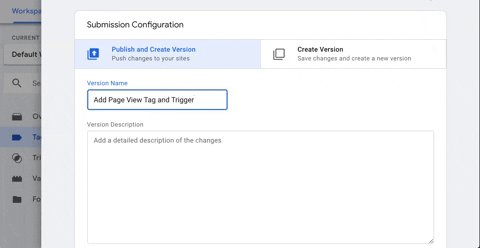
- From the GTM Workspaces page, click Submit
- Give your version a descriptive name, and save

Summary
You've successfully connected GTM and GA to your site, and now you're tracking page views with GA. Head over to GA to see the data coming in!
